| |
Screen
Design Usability Tools
-
Paper prototyping - Paper sketches can be used to quickly
begin prototyping. Sections of screens can be created as
cut-outs, "Post-its"®
or the equivalent, and rearranged on a template to determine the
best organization of items on the screen and feedback methods.
 | |
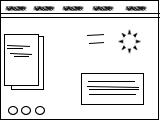
Paper
and pencil sketches used for early screen layout and design. |
- Scenario
storyboarding - As more screens are developed, the flow from
one screen to another can be evaluated by laying the screens out
on a table or by attaching to a wall. "Post-its"®
or the equivalent can be used to simulate "pop-ups"
or response feedback.
- Rapid
prototyping - Rapid prototyping tools can be used to simulate
screens on an actual computer display/monitor. Depending
upon the tool used, screens can be linked and made interactive
so that tasks or task segments can be simulated for user evaluation.
 |
|
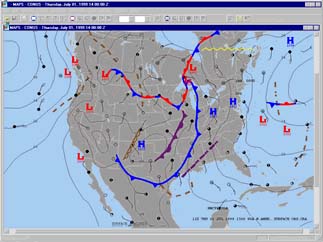
A
prototype weather display developed for user evaluation.
FAA
William J. Hughes Technical Center Human Factors Laboratory
|
|
|










